Set and edit the SVG markers
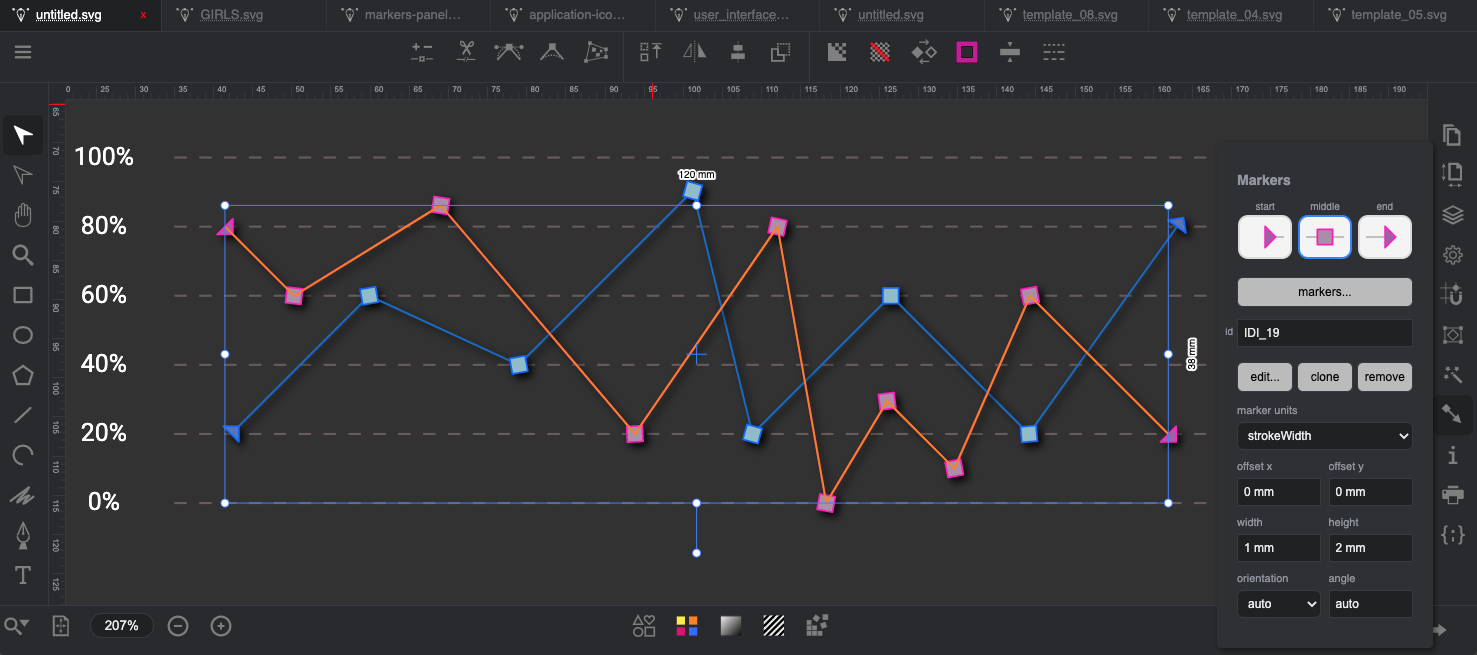
The "Markers" panel allows you to set and edit SVG markers of an SVG Element at the positions: start, middle and end of a line or path.
To apply a marker to the selected SVG Element, choose a marker from the "SVG marker library" by clicking the "markers .." button.
Markers are assigned for reference.
The "clone" button allows you to duplicate the current SVG marker.
The "Edit .." button allows you to edit the SVG marker on an isolated layer.
By clicking on the "start", "intermediate" and "end" marker buttons, the panel will show its properties:
- ID, the id of the SVG marker.
- marker units, the menu shows how the marker will be drawn,
i.e. if it will use the line thickness as a scale parameter or if it will use its original size.
- offset X: it indicates the distance of offset X from the original position.
- offset Y: it indicates the distance of the offset Y from the original position.
- width: allows you to set a custom SVG marker width.
- height: allows you to set a custom SVG marker height.
- orientation mode: the menu allows you to define the direction of the assigned marker.
- orientation angle: indicates a possible rotation to be assigned to the SVG marker.